Wagtail Guide: Academic Programs
The Wagtail template for Academic Programs is designed to give programs’ Portal content a distinct look while remaining flexible enough that individual programs can still build content to suit unique needs.
First, let's do a quick recap:
What’s the Portal?
Well, you're lookin' at it! In a nutshell, the Portal is an information hub for CCA students, faculty, and staff: a site school affiliates can use to host and access resources for the CCA community.
What’s Wagtail?
A bird of the order Passeriformes, for one, but also the name of the Content Management System (or CMS for short) that hosts all the content on Portal. Think of the Wagtail CMS as the access point from which you’ll create, edit, and manage all your Portal pages.
Better yet, consider Wagtail as a set of paints, brushes, and canvases you might use to make art, or Portal content. Wagtail has parameters that determine the type of content you can make for Portal, just like paint supplies can help you make paintings but not glasswork.
What’s a Wagtail Template?
We’ve mentioned the “template” for academic programs content on Portal, and you may have also seen this term in the Wagtail Guide for Shops and the Wagtail Guide for Transportation.
To return to our painting analogy, if Wagtail is a set of paints, brushes, and canvases, then a Wagtail template is a particular brush, paint type, and canvas shape. Wagtail templates help differentiate one type of Portal content from another, and features enabled in one template may differ from features enabled in another.
Academic Programs need to display some important information that may not be relevant in other departments’ Portal pages. We’ve developed a Wagtail template for Academic Programs to help support these needs.
Before You Jump In...
Learn the backend tools:
Take a look at the general Wagtail Guide: Portal Basics for an introduction to the tools in the CMS you can use to build your Portal pages.
Make content people love:
See the Portal Style Guide for general tips on how to make sharp, smart, and usable Portal content.
Getting Started with Academic Programs on Portal
We’ll cover the different kinds of pages that comprise Academic Programs in the Portal and how they're organized.
This is the page people first see when visiting a program's Portal site. Get the low-down on supported features and common uses for these pages.
Program Subpages and Secondary Content
To help showcase all of the people who make CCA Academic Programs tick, we've built out a special page to feature affiliated leadership, staff, and faculty.
This is a common way for programs to outline course requirements, provide additional context about curricula, and connect students to additional resources.
Express the desired learning objectives and growth areas for students in your program.
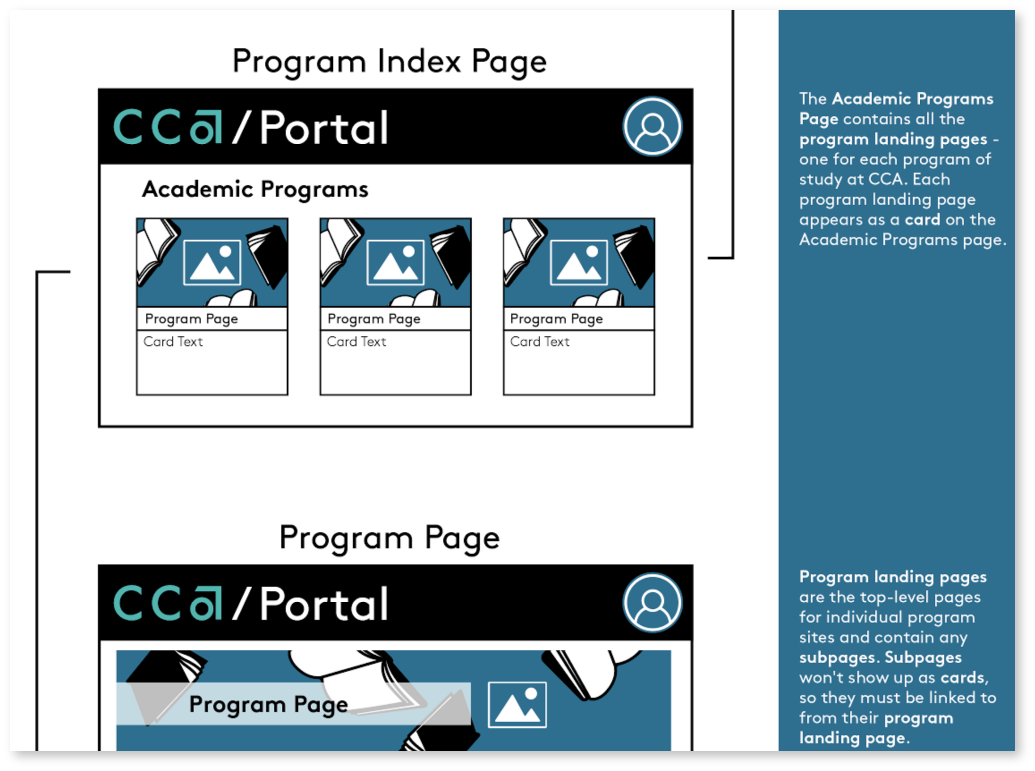
Academics Template Infographic
More of a visual learner? Click the snippet below to view our infographic in full.
Now What?
We’ve provided suggestions for using the Academic Programs template and utilizing Wagtail’s built-in features to support a range of content, but none of this means much without you!