Accessibility
Making sure that your writing is accessible to everybody is perhaps one of the most important things you’ll have to keep in mind.
Headings and Structure
Headings and subheadings serve to make the page more accessible. Many people who are sight-impaired use screen readers to navigate and consume content on webpages. The subheadings are especially important to these screen readers, as that’s how they divide the page. If someone who is sight-impaired is trying to comb through the site for a specific piece of information, then having properly laid-out, descriptive subheadings is imperative.
Link Text
Screen readers don’t only hop between section headings, but they also scan through links. So not only do your section headings have to be descriptive, but your link text should be descriptive as well. This means you should avoid using phrases like “click here”. Instead, you should describe what lies underneath the link. For example:
“Click here for more about emergency procedures.”
vs.
“Read more about emergency procedures.”
In the first example, imagine the screen reader reading through the underlined text. If someone was trying to scan through the page quickly to find information, it’d be easy to miss. In the second example, however, the link covers not only more words but also more descriptive language. I know that if I click on that link, I’ll be finding out “more about emergency procedures.”
Images and alt-text
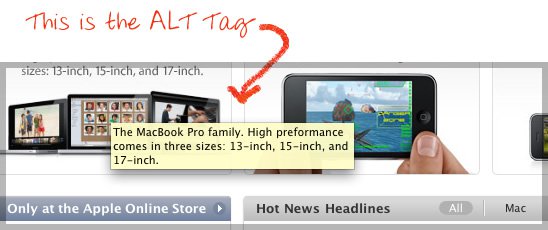
When you hold your mouse pointer over an image on the internet, you’ll often be presented with a text box that contains the image’s filename.
The text in the box above is called “alt-text,” and typically, site editors and web designers are expected to use this field to describe what’s in the image. This is because screen readers use this text to tell visually-impaired site visitors what is happening in the image.

Additional Accessibility Resources
https://www.w3.org/WAI/gettingstarted/tips/writing.html
https://soap.stanford.edu/tips-and-tools/tips/writing-web-accessibility-mind
https://styleguide.mailchimp.com/writing-for-accessibility/
https://dynomapper.com/blog/27-accessibility-testing/255-how-to-write-for-web-accessibility
https://webaim.org/