Optimizing Your Card Thumbnails for Various Displays
Why your card thumbnail might need margins
Card thumbnails for section pages and first-level basic pages show up on their parent landing page or section page. But unlike how these images display in Portal search results (in a small, square frame), card thumbnails on landing and section pages display at different aspect ratios depending on the device being used and the user's browser viewport width. Portal's landing and section pages are responsive to these variables, so section and landing pages are equally legible to users accessing Portal from a mobile device or from any tablet, laptop, or desktop computer.
However, for the card thumbnail field in particular, a responsive page display means that different portions of the image are visible on different devices or at different viewport widths. In order to ensure that the most important portions of your card thumbnail are visible at every display size, you may need to account for or even add margins to your image file.
Depending on how you want to optimize your section page display, consider the following recommendations for card thumbnail margins and aspect ratios.
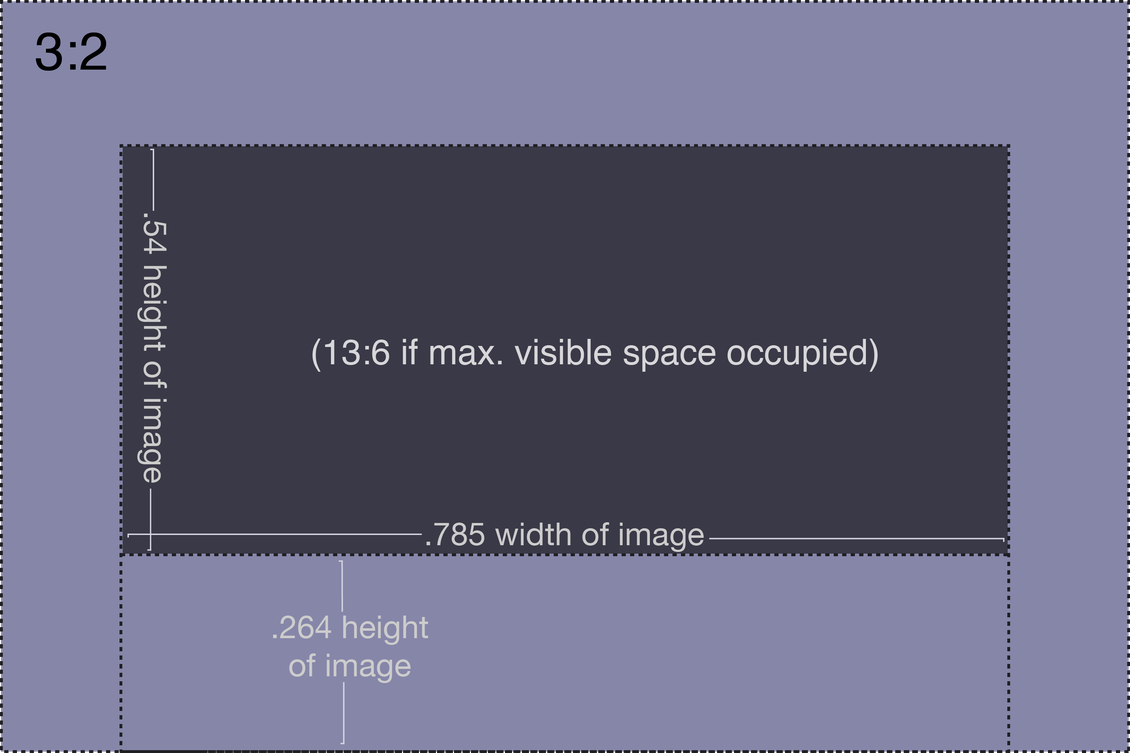
Optimize Your Card Thumbnail for a Variety of Devices and Displays
This is the closest thing to a "one-size-fits-all" solution in that it ensures that the main portion of your image is visible at any viewport width:
- Outer "frame" of the image file should be 3:2 aspect ratio
- The "main image," or the portion of the image you want to remain visible, should occupy no more than .54x of the total height of the image, and .785x the width of the image
- The left/right margins should be equal.
- The "main image" should be positioned just north of center within the image frame (.264x total height for the bottom margin). This accounts for the space on the page card taken up by the page title.

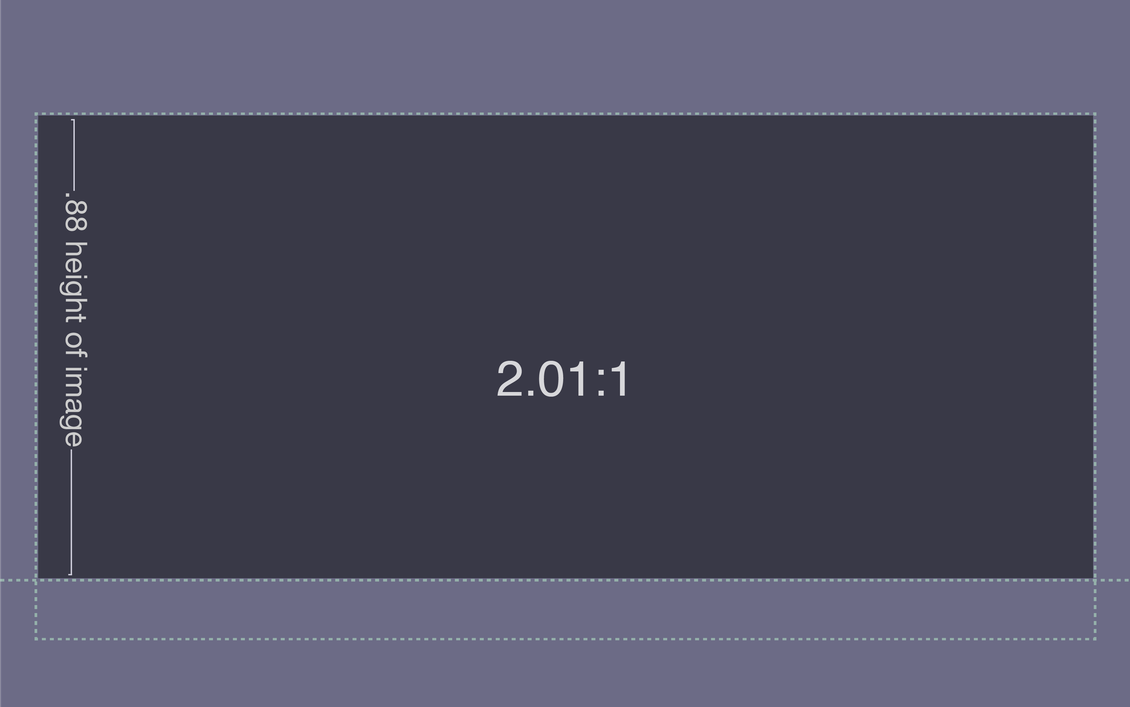
Optimize Your Card Thumbnail for the Largest Display Size
If you're mostly concerned with how your page cards display for desktop users, you may want to consider optimizing your card thumbnail for the largest/maximum display size:
- The image file should have a 2:01:1 aspect ratio (though keep in mind that you can add an outer frame to better optimize the image for smaller displays).
- The "main image," or the portion of the image you want to remain visible, should occupy about .88x the total height of the image. This accounts for the space on the page card occupied by the page title (at the largest display size).

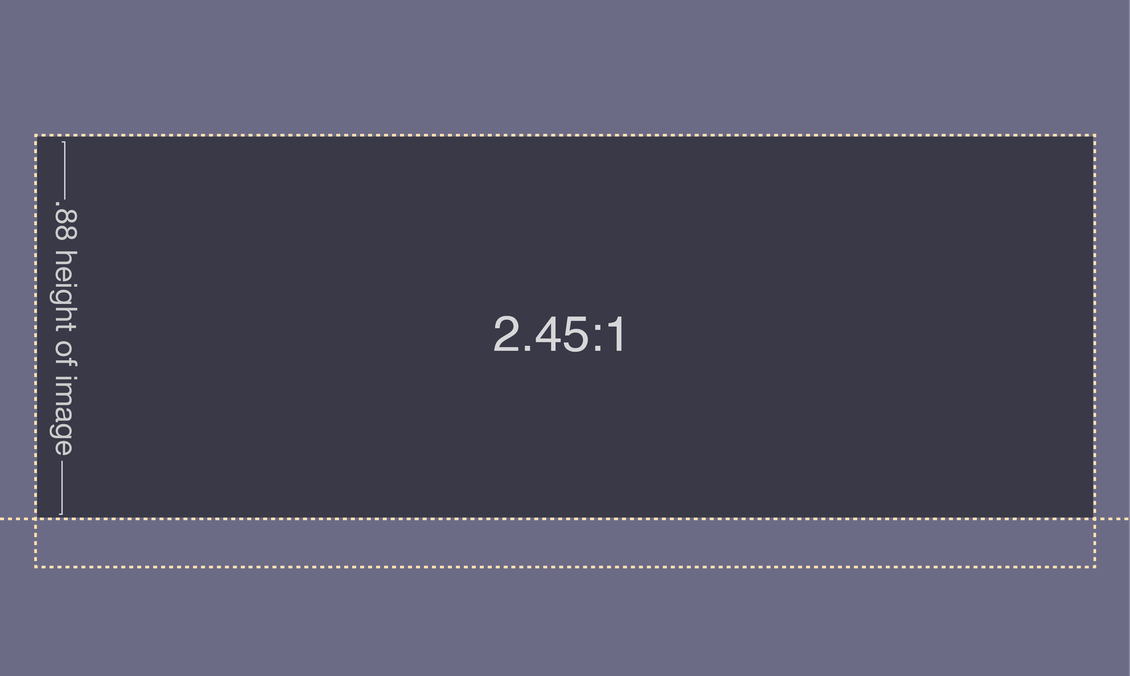
Optimize Your Card Thumbnail for the Highest Aspect Ratio
If you're mostly concerned with how your page cards look when they are widest (for reference, cards display as such when your browser viewport takes up about 2/3 of a 13" MacBook screen) , you may want to consider optimizing your card thumbnail for when it displays at its highest aspect ratio:
- The image file should have a 2:45:1 aspect ratio (though keep in mind that you can add an outer frame to better optimize the image for other display sizes).
- The "main image," or the portion of the image you want to remain visible, should occupy about .88x the total height of the image. This accounts for the space on the page card occupied by the page title.

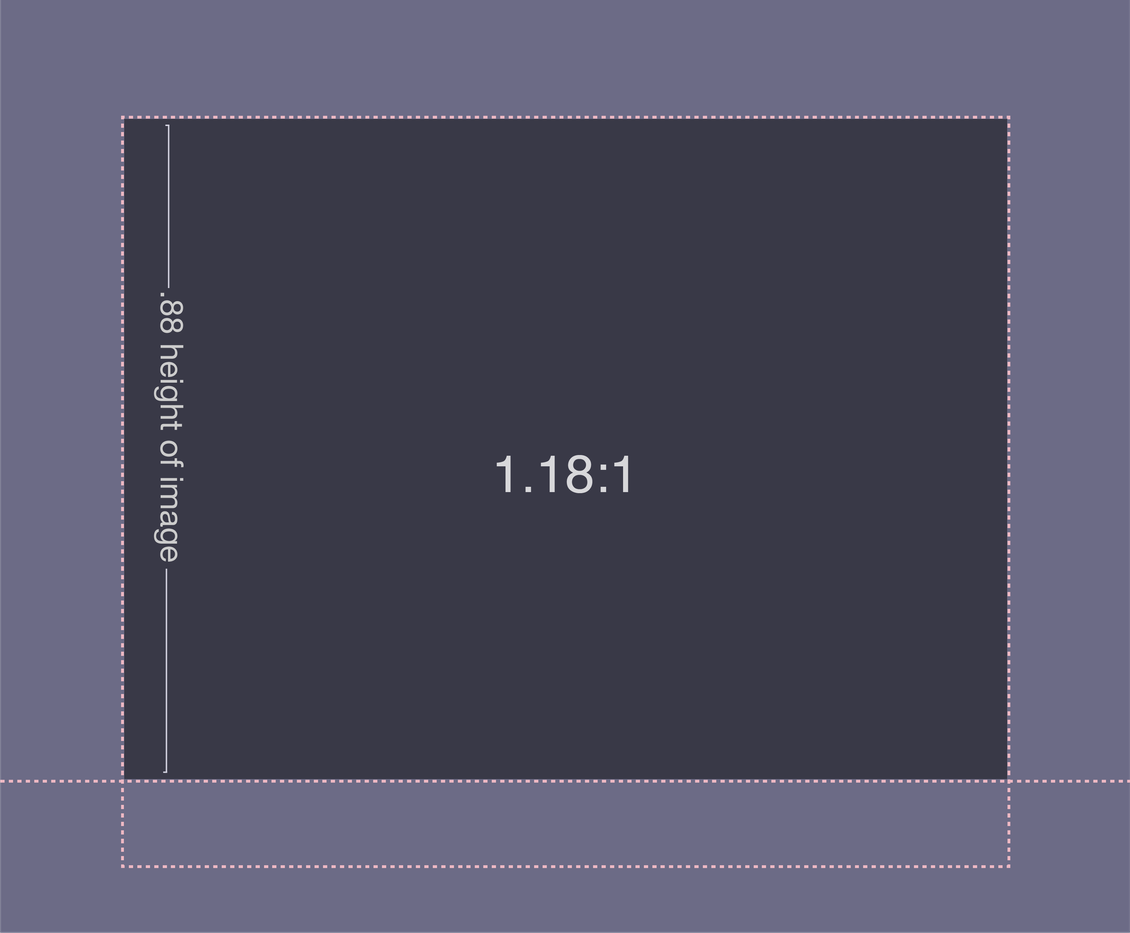
Optimize Your Card Thumbnail for the Lowest Aspect Ratio
If you're mostly concerned with how your page cards look on mobile (or using the narrowest allowable browser viewport) , you may want to consider optimizing your card thumbnail for when it displays at its lowest aspect ratio:
- The image file should have a 1:18:1 aspect ratio (though keep in mind that you can add an outer frame to better optimize the image for other display sizes).
- The "main image," or the portion of the image you want to remain visible, should occupy about .88x the total height of the image. This accounts for the space on the page card occupied by the page title.