Basic Page Content
In the backend, each Portal page consists of various "sections," each designated by a red banner under which some content resides.
Some sections are simple, consisting only of a single element, while others are complex, containing multiple components or "blocks."
The basic page template in Wagtail is essentially a WYSIWYG (What You See is What You Get) editor, so sections and blocks appear in Wagtail roughly in the order and manner that content will appear on Portal.
On a given Wagtail page, required sections, blocks, and fields are marked with a red asterisk (*). Pay attention to required fields, and make sure to read any help text provided.
Below is a breakdown of the sections you'll find within a basic page:

Title
The Title field appears at the top of the basic page editor in Wagtail. They are the most prominent text on a Portal page, both on the page itself and in search results. While short page titles are preferable, the field has no hard-coded character limit.
For information on how the Title affects a page's URL, read the Page URLs documentation.
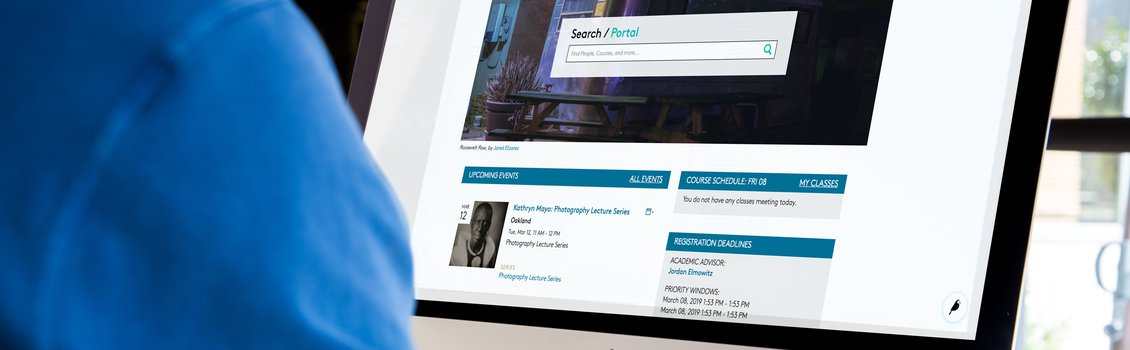
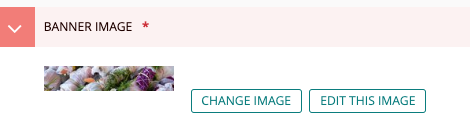
Banner Image

You may have noticed the wide images stretching across the top of many Portal pages. These are called Banner Images. On a basic Portal page, the banner displays just above the page title.
Banner Image is an optional field for basic pages (unlike landing pages and Academic Program pages, which require them). Even so, banners can add vibrance and important visual context to your pages. A unique banner helps set your "About" page apart from others like it. Alternatively, using the same banner across a set of interrelated pages reinforces their relation to one another.
The minimum width for a Banner Image is 1130 pixels. If your image is any narrower, it aligns left, with empty white space filling the remaining pixel width.
There is no minimum height requirement on Banner Images, but the maximum height that Portal will display for a banner image is 350 pixels.
In some cases, you should crop or resize your image files offline to fit within these parameters. Wagtail lacks an image cropping feature, but it does have an image masking feature to help you optimize image display. Read our Images + Documents documentation for more info.
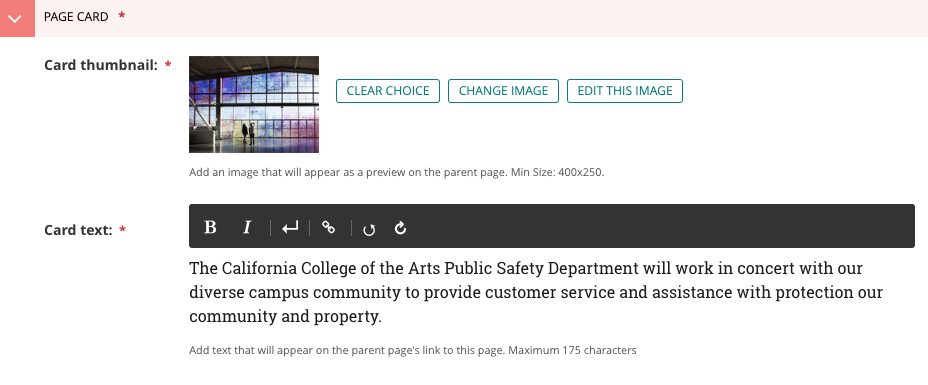
Page Card (Card Thumbnail + Card Text)
The Page Card field is a key navigational tool for Portal users to help find your page and get an idea of what it's about. Of all of the content fields on the basic page template, Page Card is the only one that doesn't actually appear on your page.
The field consists of two components: Card Thumbnail (an image representing your page) and Card Text (a brief description of your page).
Page Cards appear in two places:
- On Portal landing pages like portal.cca.edu/essentials and section pages like portal.cca.edu/working/office-human-resources, Page Cards appear for each direct child page.
- In search result listings, Page Card image and text provide accompany a page's title and section.
The minimum width and height for a Card Thumbnail is 400 x 250 pixels. If the image uploaded doesn't meet the minimum requirement, Wagtail will display an error message.
Because the Page Card doesn't appear on your actual page, you won't be able to use Wagtail's page Preview to see how it appears on its parent page or in search results. (If you're feeling ambitious, you can publish your page with privacy settings enabled in order to "preview" Page Card content. See Password Protection, Unpublishing, + Deleting Pages for more info.)
The Page Card has a responsive display on section and landing pages, meaning that its width/height changes depending on the device being used. For more on recommended margins for your card thumbnails, see Optimizing Your Card Thumbnails for Various Displays.

Body (Section)
The majority of your page content resides in the Body field, which itself is composed of a variety of content blocks, each outlined in more detail in the "Body (Blocks)" section below.
To Add Blocks:
1) Scroll down the page to the Body field.
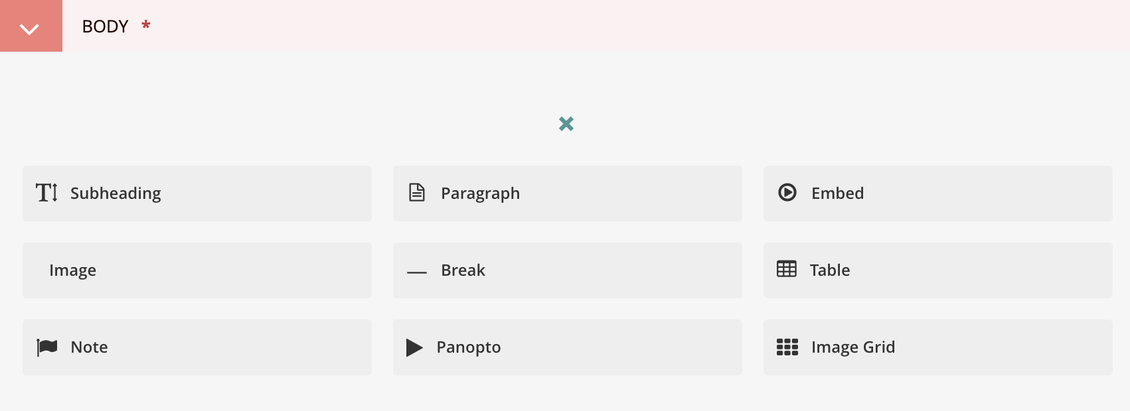
2) A dark grey banner automatically displays the blocks you can add, such as Paragraph or Subheading. Click on one of the options.
3) The dark grey banner will be replaced by the block you selected. Fill in the required elements for the block before adding another.

Add New Blocks Around Existing Ones:
1) Scroll down the page to the Body field.
2) Hover over the block directly above where you wish to add a new content block.
3) Click the light gray plus icon that appears at the bottom of the block in hover state. (To add content to the top of the Body field, click the plus icon appearing just below the red field banner.)
4) The dark grey banner of block options appears. Click on one of the options.
5) The dark grey banner will be replaced by the block you selected. Fill in the required elements for the block before adding another.
Resources
The Resources field hosts text links, which appear on Portal in the blue sidebar of the same name. On this page, for example, Resources hosts links to the other pages in this guide.
You can enter three types of links in Resources:
- Related Links
- Enter a URL and specify a Name, which will display as the link text.
- Related Pages
- Using Wagtail's page-picker menu, search or browse for a Portal page.
- Link text will default to the page title.
- One advantage of Related Pages is that links update automatically in the event that a page's URL changes, which means that these links won't break!
- Pages that are still in draft do not have active URLs. While you can select these pages in Wagtail, links will not appear for these pages until they are published.
- Using Wagtail's page-picker menu, search or browse for a Portal page.
- Related Documents
- Using Wagtail's document-picker menu, search or browse for a document from Portal's documents library, or upload a new one.
- See the Images + Documents documentation for more information.
- Using Wagtail's document-picker menu, search or browse for a document from Portal's documents library, or upload a new one.
Sidebar Items

The Sidebar Items field is separate from Resources, but sidebar items are essentially another type of page link. Instead of a simple text link, sidebar items have an associated image, making them more visually prominent on the page. On Portal, sidebar items stack just below the Resources sidebar.
All sidebar items consist of three inputs:
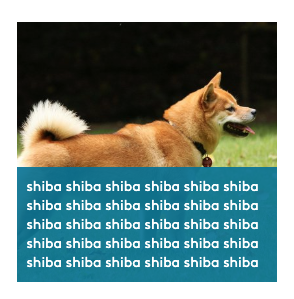
- Image (required)
- The minimum width requirement is 400 pixels. Images display as a square, but the description and its background are overlaid across the bottom portion of the image.
- Description (required)
- The text that will display at the bottom of the image. There are no character restrictions, so text will simply wrap higher up on the image as the description gets longer.
- Text wrapping will also adjust according to the viewport width.
- The text that will display at the bottom of the image. There are no character restrictions, so text will simply wrap higher up on the image as the description gets longer.
- URL (required)
- This field provides the link destination, to an internal or external site.
- This field requires manual entry, so internal Portal links do not update automatically here.
- This field provides the link destination, to an internal or external site.
Related Pages
- Wagtail Guide: Portal Basics
- Portal Page Architecture
- Accessing Wagtail
- Navigating Wagtail
- Page Types (Templates)
- Creating, Saving, + Publishing Pages
- Page Privacy, Unpublishing, + Deleting Pages
- Moving Pages and Reordering Content
- Page and Site History (Formerly Page Revisions)
- Page URLs
- Basic Page Content
- Basic Page Body Blocks
- FAQ Page Content
- Images + Documents