Uploading Art to Your Profile Gallery
Showcase your art by uploading images and even videos to your profile’s gallery. Read our profile gallery documentation for more information on how this feature works.
The work you upload to your gallery displays from your profile page.
Student galleries are visible to users based on the student's global profile privacy settings. The same applies for display/inclusion in the Gallery Spotlight on Portal's home dashboard.
Your Portal profile gallery is separate from your showcase page, which is available to eligible students (based on graduation status). Those wishing to create their showcase gallery should follow these instructions.
Jump to a section
Get to the Gallery Editor
From the gallery editor, you can upload and save image files, edit the information for any uploaded work, and change the order in which gallery images will display on your profile.
1) Go to your Portal profile (you'll be prompted to log in to Portal if you're not logged in already).
2) Click the Edit Gallery button.

Eligible graduating students will also see a Start Showcase Gallery button here. Read more about the showcase feature here.
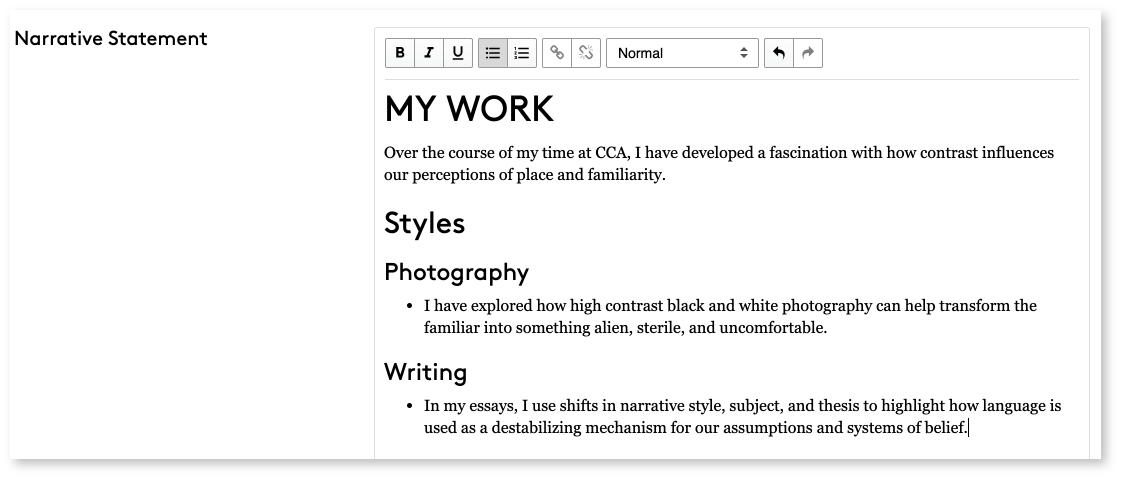
Add a Narrative Statement
Get started by filling out the Narrative Statement rich text field.
- Use this field to highlight specific projects, themes, or works. This text displays at the top of your published gallery.
- You can utilize headings, lists, links, and text styling for additional complexity.

Upload an image
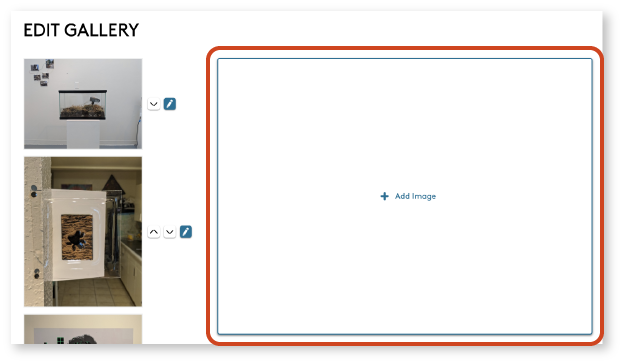
1) Scroll down to the image upload form. Upload an image file from your computer (must be under 5MB).
- There is only limited support for uploading animated GIFs, which should be much smaller than the 5MB maximum supported for other image types.

2) Fill in a title for the work.
3) Fill out any other fields as desired.
- If you’re uploading a video, you’ll need to fill in the Video URL field, and the uploaded image (required) will display as a gallery “preview” for your video. See the Upload a Video section below for details.
4) When you’ve completed the form fields, click Save Image to finish the upload.

5) Click the Add Image button to add a new image file.

Upload a video
Adding a video to your gallery is very similar to adding images, except that you need to provide a video URL from one of the supported video platforms.
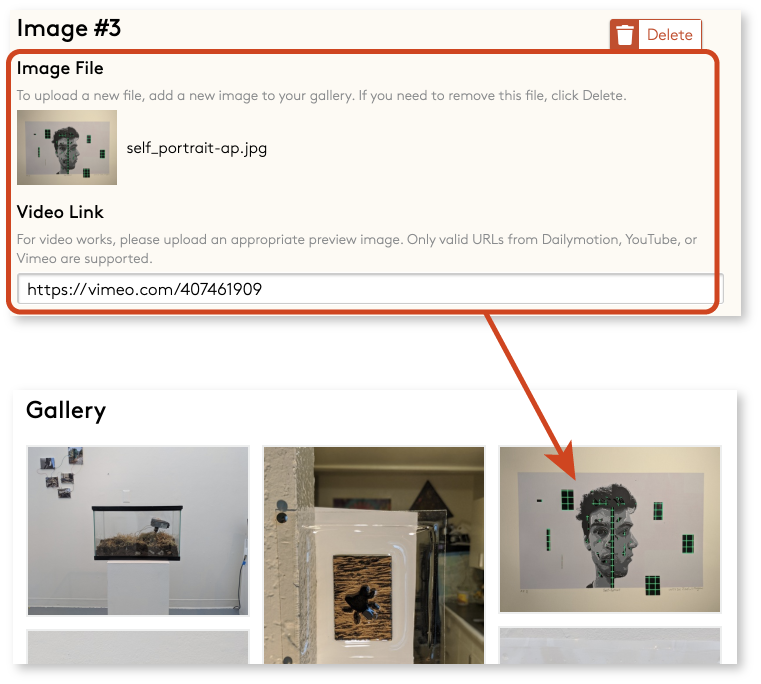
1) Upload an Image File, which will act as a "preview" image for your video and displays in your profile's default gallery view.

Images hosted on your gallery should represent your original work, including any "preview" images used to represent video work.
2) In the Video Link field, enter a link from Vimeo, DailyMotion, or YouTube. Videos on other platforms will not be viewable from the profile gallery feature.
3) When you’ve completed the form fields, click Save Image to finish the upload.
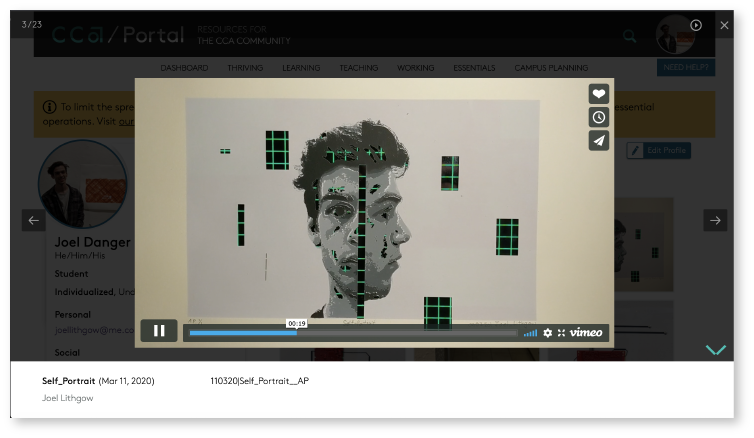
To view a video on a published gallery, click on the preview image, which will open the video in the gallery's detailed/slideshow view (see the Gallery display section below for more details).

Save gallery edits
When you're finished uploading images, click Save Changes to save all changes to your gallery.

Edit uploaded images
1) While in your gallery editor, uploaded images display in the sidebar. Click the pencil icon next to any image to edit its information.

- You can edit any of the information about the image, but you will not be able to swap out the image file itself.
- Instead, add new images and delete previously uploaded ones as needed.
2) To remove an uploaded image, click the Delete button. Otherwise, click Save Image to retain changes or Cancel to discard them.

3) Click Save Changes after finishing edits to retain any updates you've made to your gallery.

Note: You will not be able to toggle between uploaded images while you are in the image editor form. Exit out of the form by clicking Save Image, Cancel, or Delete, then click the pencil icon for the image you’d like to edit.
Reorder images
Your gallery displays images based on their order in the gallery editor.
1) Shift the order of an image by clicking the up or down arrow button next to its thumbnail in the gallery editor.

2) Click the Save Changes button to retain any changes and exit the gallery editor.

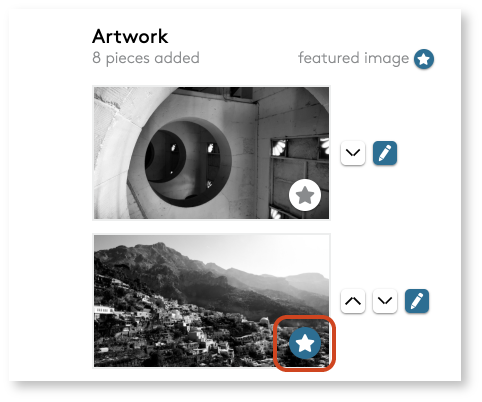
Set your Featured Image

You may notice the featured image button in the lower-right corner of each uploaded image. The featured image determines the image used on the gallery spotlight.
If you do not set your featured image, the gallery spotlight will include the first image in your gallery by default.
Gallery display
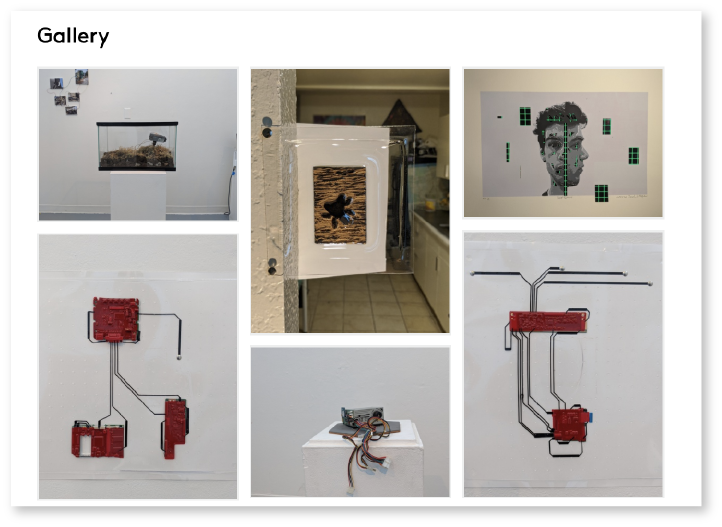
Your saved gallery displays in the bottom portion of your Portal profile.
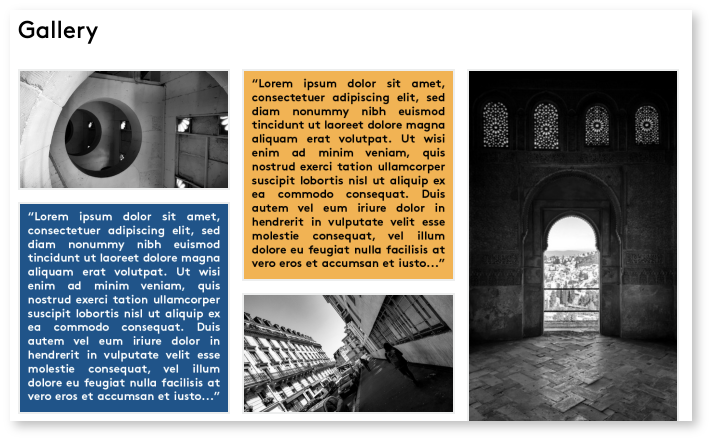
Default Gallery Display
Desktop - The default display is a tiled grid, with three images (maximum) per row.
Mobile - The default display is a single, scrollable column.

Note: Your published gallery displays in a “tile” format, designed to minimize blank spaces between images (often the case if their aspect ratios vary greatly). While your gallery will typically display images in your designated order, some reordering may occur automatically in order to eliminate gaps between uploaded works.
Detailed/Slideshow View
You can also pull up a "detailed view" of any item by clicking on the image thumbnail or by clicking the View Gallery button.

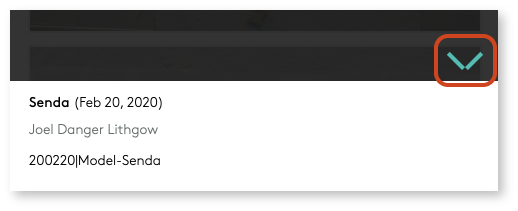
From the detailed view you can see uploaded images at full size and view any information—description, date(s), collaborators, etc.—entered in the gallery editor. You will also be able to view video content from the slideshow view.

Use the left and right arrows to toggle between gallery images/videos.
You can hide/unhide image information by clicking the teal down/up arrow hovering above the information card.

Click the play/pause button to start or stop the "slideshow view," which automatically advances to the next image every 5 seconds when playing.

Click the “X” icon to exit the detailed gallery view.

Browse others' galleries
You can see which fellow students, faculty, and staff have added gallery content right from the directory.

In addition to a gallery search filter, a small watermark will display on the profile card when someone has added gallery content.
Gallery Spotlight
Gallery work uploaded by CCA staff, faculty, and students (with visibility of student work depending on the student's profile privacy settings) is featured in a daily "spotlight" on the Portal home page. The first twelve "spotlight" images display by default, but you can click See More to view additional images.
Spotlight Changes Daily
The Gallery Spotlight includes a random selection of images/artists and resets every day. So while you may not show up in the spotlight one day, you may be there the next! As a note, spotlight images will be consistent for all logged-in users on any given day. Guest users will also see a consistent group of images, but a different set than the set logged-in users will see.
Spotlight Uses Featured Image
The Gallery Spotlight displays your featured image if you have set one. Set your Featured Image accordingly!
Changes to your featured image are not immediately reflected in the Gallery Spotlight display. Those changes but will be visible starting the following day.
Tips for hosting certain types of media
The Portal profile gallery is built to host still images and play embedded videos, but this may not encompass some of your work. However, by utilizing the provided tools creatively, you can still represent other kinds of art in your gallery.
Images with Fine, Intricate Lines or Text
The gallery uploader will compress large image files so you can see the entire image in detailed/slideshow view (instead of just one section of it).
If you upload artwork containing intricate or fine line work or text, you may notice that the lines or text within the image look fuzzy or disjointed in detailed/slideshow view.
You can make sure your uploads—particularly images containing fine lines and text—look as sharp as possible by following the tips below. We've outlined how to make these changes using Preview on Mac, but you can accomplish the same using other image editing tools!
- Save your image as a PNG instead of a JPEG, if possible.
- Open your image file in Preview.
- Click the File tab, then select Export.
- Select PNG from the Format dropdown.
- Click Save.
- Reduce the dimensions of your image file to match the maximum display frame size. (On a large, 27" monitor for example, gallery images display at a max height of about 1400 pixels in full-screen mode.)
- Open your image file in Preview.
- Click the Tools tab, then select Adjust Size...
- Within the Height field, select 1400. Make sure the Scale proportionally box is checked and the unit of measure is pixels. If your image's height is already less than 1400, there is no need to change this.
- Click OK.
- Include a link to your full-size image when uploading it to the gallery so that users can still access the image in full detail.
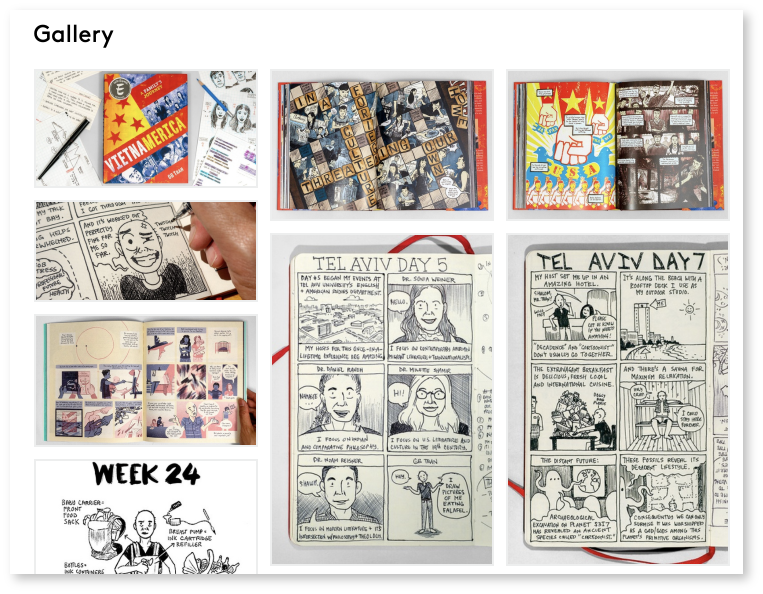
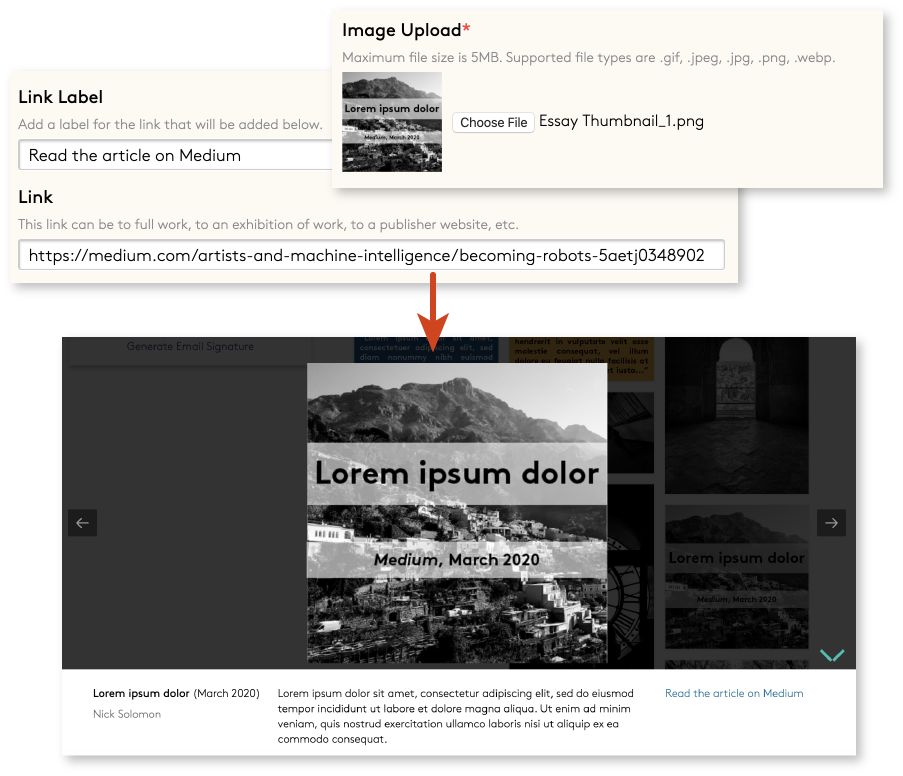
Hosting Written Work
Upload a "preview" image that represents a piece of written work, then add a link to the full electronic text.

You have many options for "preview" images. For printed or physical texts, for example, you might consider using an image of the book, zine, or text object itself. Here are some great examples from CCA faculty member Gia-Bao Tran:
For electronic works, you might instead consider creating an image containing a snippet of the text, its title, or other important details.

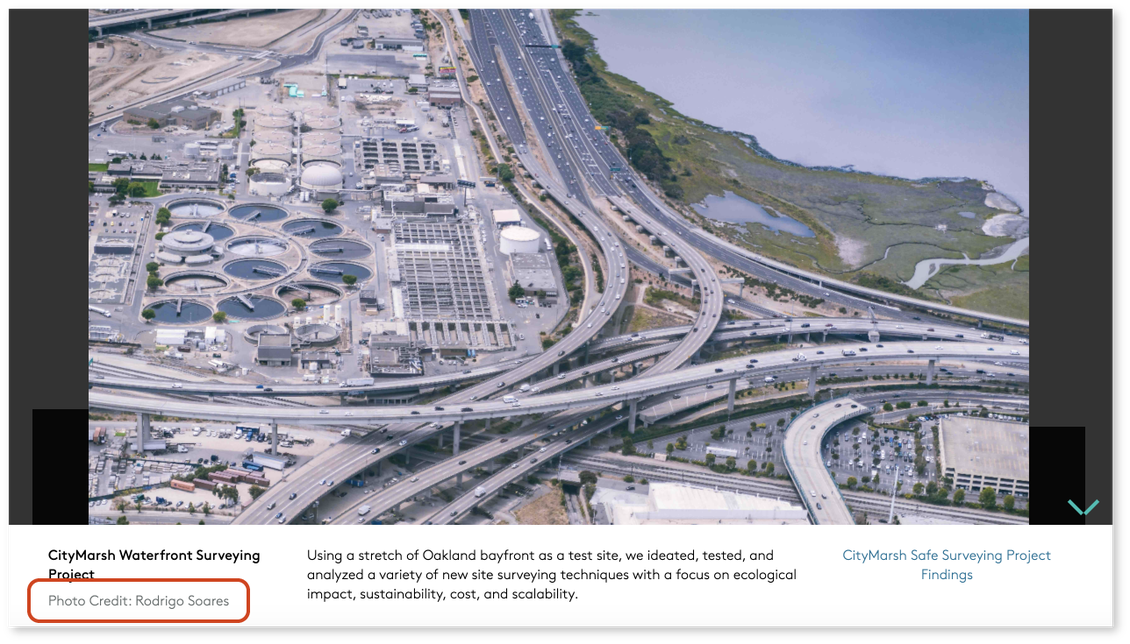
Properly Attributing Others' Work
In most instances, your gallery uploads should all be your original work. However, there are some exceptions to this. For example, you may wish to feature a piece of art you have made using a photo of it that someone else took.
In such cases, you can utilize the Artist(s) field in the gallery image editor to give proper credit to the photographer. Here's what this looks like from the detailed/slideshow view of an image: