Program Landing Page
This is what people first see when visiting a program’s Portal site. First impressions matter, so a program landing page that is inviting, informative, and (let’s be honest) stylish is a great way to engage users. We’ve outlined some suggestions for using the landing page template below.
How Do I Even Get Here? Or, Where Program Pages Live
Navigating through Portal pages in Wagtail can be tricky. In summary, here’s the path to your program page: Home > Learning > Academic Programs > [Your Program Name].
Although this is the path to your program's page, depending upon your permissions, you may not have access to view and edit "higher" content levels like Home or Learning in Wagtail.
We’ll do a quick run-through of where and how to find your program page in Wagtail assuming you have permissions to edit content at the level of Academic Programs.





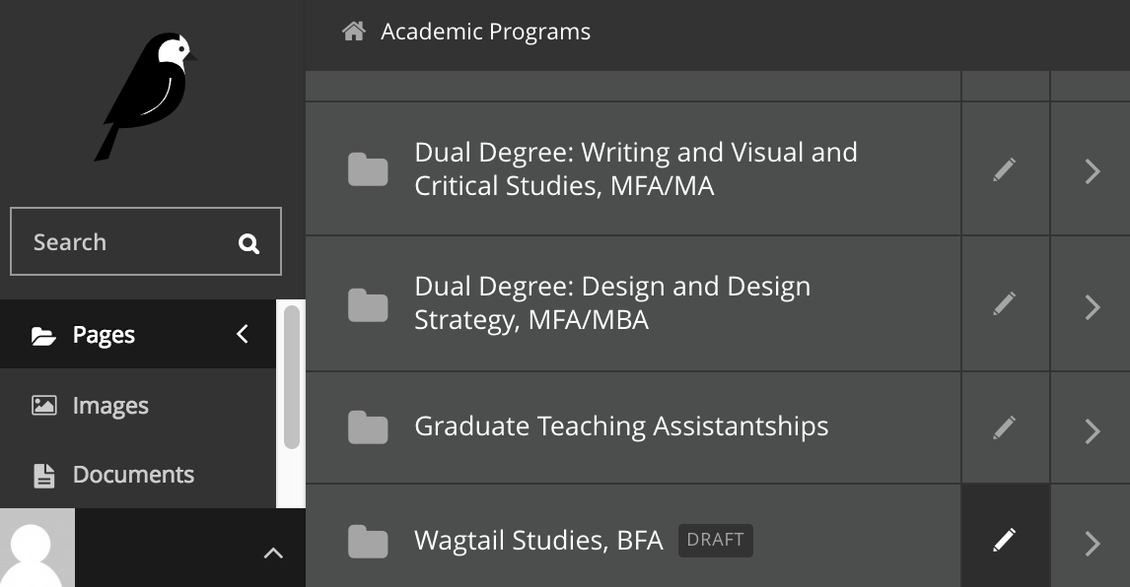
- From portal.cca.edu/admin (Wagtail), click the Pages tab in the sidebar menu.
- You’ll see a list of program landing pages (named by Academic Program), each of which will have two narrower boxes to the right of it: a box with a pencil icon, and a box with a right-facing arrow.
- Find your program in the list.
- Click the pencil box to edit your program landing page directly.
- Click the program title (in the wide box) to view content living underneath your program landing page.
- Click the arrow box to see a menu view of the contents directly underneath the program landing page.
Protip
Remember that you can always follow the breadcrumb trail at the top of your screen to navigate “up” a level. Navigate back “down” using the arrow boxes in the Wagtail Pages menu.
Banner Text (Program Title Conventions)
There are two components to the title that will appear in large font across the top of your program landing page, in the format Division: Program Title. Dive in deeper below!

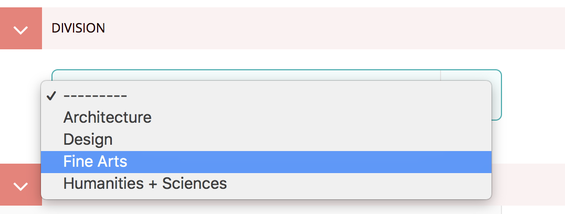
Division
There are four academic divisions at CCA: Humanities + Sciences, Fine Arts, Design, and Architecture. Each program is associated with one of them. Wagtail has a Division dropdown to select the correct division. While division appears on the landing page, it will not pick up in search.

Program Title
In Wagtail, the program name goes in the Title field. The accepted convention for program names is Program, Degree Conferred (for example: Illustration, BFA).
Banner Image
Banner images are not exclusive to Academic Programs, but they are the most visually prominent component of program landing pages. Great banners are generally high resolution images with relevance to the page content. If a banner embodies the spirit of the program, then it’s doing its job!
Banner images should be at least 1130px wide in order to display properly. If a banner exceeds 350px in height, it will automatically crop to that height in display. The file within Wagtail’s image library will not be cropped, and you can tell Wagtail what area of the image is most important to display by using the Focal Point tool in theimage editor.
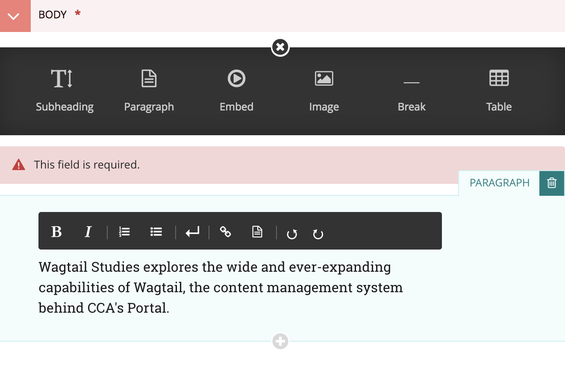
About Section (Body)

The program landing page is designed primarily to show high-level information. What do your viewers need to know about your program right off the bat? Each landing page has a default About header just beneath the program title, though content can be further organized by subheadings as needed.
In Wagtail, you’ll notice that the Body section is required. This is where everything underneath the About header will live, whether it is paragraph text, embedded videos, or some other type(s) of content.
- Read about adding Body blocks here
- Read about the available Body blocks here
- Program landing pages have the same blocks available except for the image grid
Sidebar Stuff

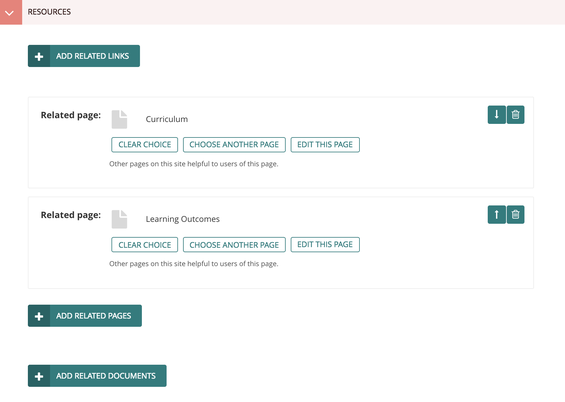
Resources
Like many other page types in Wagtail, program landing pages can feature these types of linked resources in a sidebar menu:
- Related Links lead to external websites
- Related Pages point to internal pages elsewhere on Portal
- Consider including links to such pages as:
- Curriculum Page and/or filtered course catalog page
- Learning Outcomes Page
- Visiting Artists Page
- Program Faculty + Staff Page
- Consider including links to such pages as:
- Related Documents link to files in the Portal documents library, from which you can upload a new document or choose from one that has already been added
Remember that any subpages underneath your program landing page will have to be surfaced by linking to them from the program landing page, since they won’t have visible cards there. Make use of the methods listed above, or experiment with sidebar items (sidebar links with images attached).

Related Shops
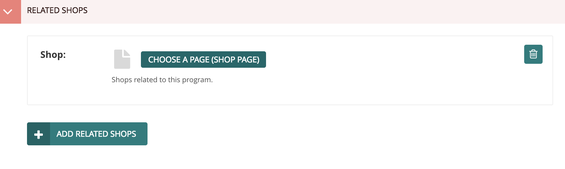
Program landing pages are special, though, so they have a unique field in Wagtail: Related Shops. This field lets you choose Portal Shop pages to feature in the sidebar (directly below Resources).

- Click the Add Related Shops button to add a blank shop box.
- Click the Choose a Page (Shop Page) button in the new shop box to bring up the Shop page selection menu.
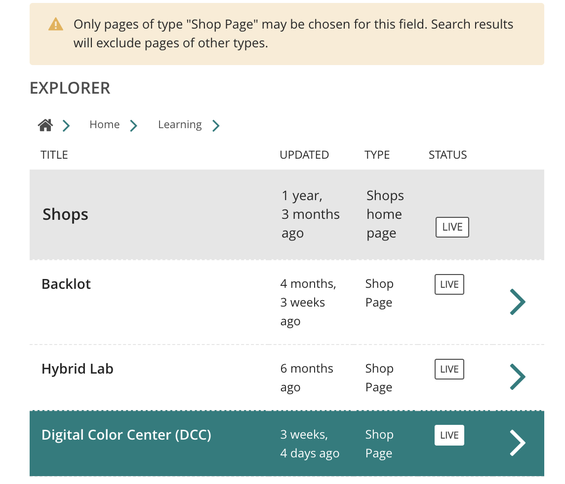
- Select a page.
- Use the search bar to find a shop page by title.
- Alternatively, select a page listed on the menu.
- Some shops listed in the menu are parent pages for several related shops. Click the arrow on the right side of a shop listing to view its child pages.
- Textiles Studios, for example, houses the pages for Textiles: Dye Lab and Textiles: Weaving Studio, as well as several other related shop pages.

Google Calendar
Here's how you add a Google calendar widget to your program landing page:
- Go to calendar.google.com
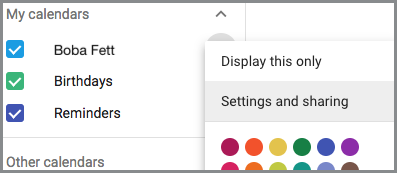
- Under My calendars, click the options button (three vertical dots) to the right of your Shop calendar.
- Click Settings and sharing.
- On the resulting page, scroll down to Integrate calendar.
- Locate Calendar ID, and copy the long string beneath (it should look a bit like a long email address).
- Back in Wagtail, access the Settings tab in the page editor.
- Paste the copied ID into the Google Calendar ID field.
- Click Save, and your calendar is connected! If you ever want to disable your calendar, just remove its ID from Wagtail.
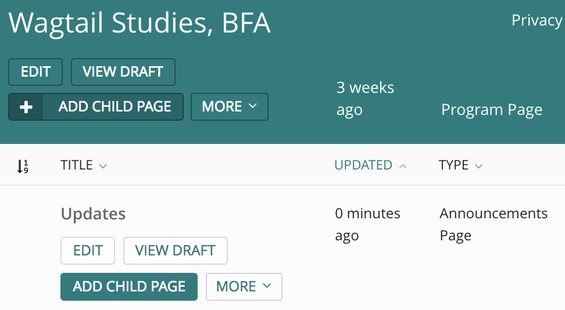
Updates
Visiting speakers, student show openings, and faculty awards are just a few of the relevant events and accomplishments relevant to your program. Shout it from the rooftops--or rather, from a sidebar widget we've provided--by utilizing the announcements page (typically named Updates for the purposes of Academic Programs):
You can find your program's Updates page underneath its program landing page. If you don't have one, follow these steps:

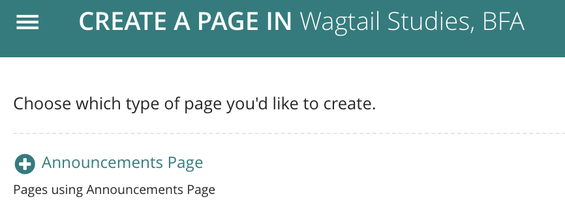
- Click the Add Child Page button from the program landing page menu.
- From the Create a Page screen, select Announcements Page.
- Enter a Title for your announcements, which will display at the top of the widget (again, programs typically use the title Updates).
- Save your new page and start adding individual posts, the child pages underneath your announcements page.

Faculty and Staff?

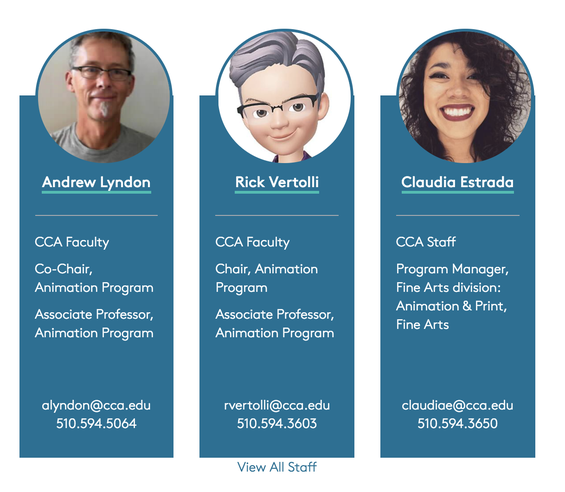
We haven’t forgotten about you! Select faculty and staff can and should be featured on program landing pages, but this is all set up within program faculty + staff pages.
Featured faculty and staff will appear at the bottom of program landing pages, three to a row, followed by a View All Staff link leading to the full program faculty + staff page.
- To increase this page's visibility, we also recommend linking to it as a related page here on the program landing page.
Up Next
Check out some of the common subpages you can build underneath your program landing page.
To help showcase all of the people who make CCA Academic Programs tick, we've built out a special page to feature affiliated leadership, staff, and faculty. As mentioned above, this page lets you select faculty and staff to feature on the program landing page.
This is a common way for programs to outline course requirements, provide additional context about curricula, and connect students to additional resources.
Express the desired learning objectives and growth areas for students in your program.
