Navigating Wagtail
In order to start building content for Portal, you'll need to know how to navigate in Wagtail.

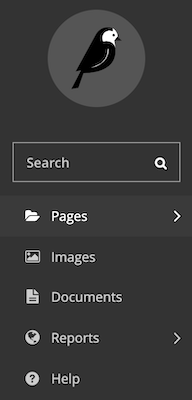
Wagtail Sidebar Menu
No matter where you are in Wagtail, you'll always see the dark gray navigation menu in the sidebar.
From this menu, you can browse or search for existing Portal pages, peruse the image or document libraries, view the site history report, and get help with Wagtail (what you're reading right now!).
The Wagtail (bird) icon at the top of the menu will take you back to the to the admin home page.
Browse Pages
How Pages are Organized on Portal (and Wagtail)
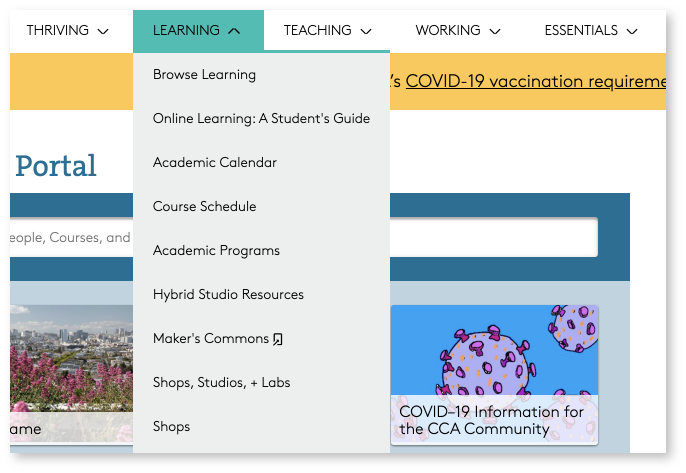
Wagtail structures content in a hierarchy, or a series of nested pages. You can see this structure at work on Portal. The Portal home page is the top-level page on the site, and a number of subpages branch off from it: the landing pages like Learning and Essentials that appear in the site header.
Hover over any of those landing pages, and you'll see a menu of additional pages. These are child pages branching off from the landing page.

In this way, it may help to imagine the site as being organized in a tree structure, where every page has a parent page (and maybe child pages as well), and pages exist at a number of different levels within the site structure.
The 'Pages' menu in Wagtail works the same way, since the way in which content is organized in Wagtail determines its structure on Portal.
Using the Wagtail 'Pages' tab
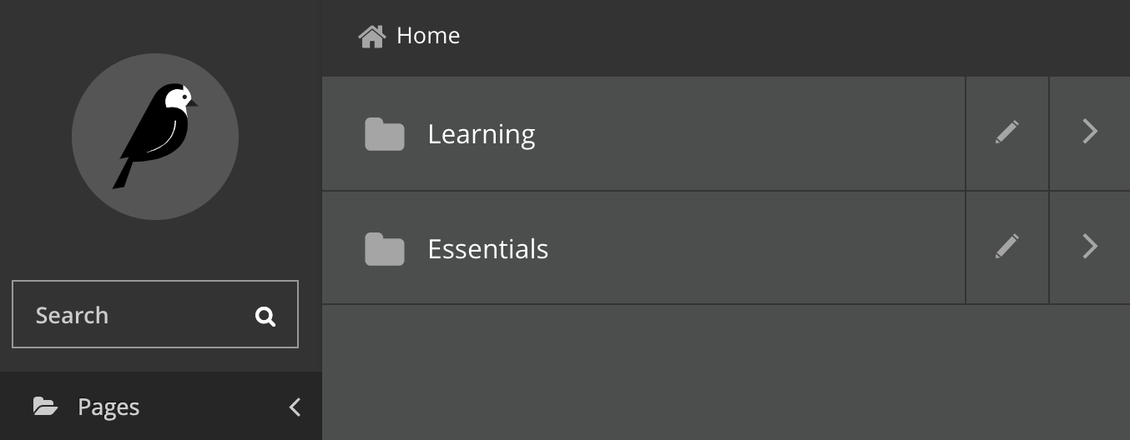
1. From the Wagtail admin, click the 'Pages' tab.
2. The menu displays a filtered list of pages or folders based on your editing permissions.

For example, if you have access to edit any page on Portal, the top of the menu will display 'Home,' and each of the site landing pages will appear below. If you only have access to edit content in the 'Academic Programs' section, the top of the menu will display 'Academic Programs' and each program page will appear below.
- To navigate the 'Pages' menu:
- Click the pencil icon to edit a page directly.
- Any page with subpages displays a folder icon.
- Click the large button containing the page title to see the "Explorer" view for the page (more on that below).
- Click the arrow button to view a page's child pages (still within the 'Pages' menu view).
- To navigate back up a level within the 'Pages' menu, click the menu heading, which displays a back arrow and the parent page name.

Page Explorer View
As mentioned above, you can reach the page explorer view by clicking on the page title button within the 'Pages' menu.
Explorer View vs. 'Pages' Menu
The explorer view provides a way to browse site pages with additional details and access to editing tools (depending on your permissions). Think of the 'Pages' tab as a simplified browsing experience, while the explorer view provides full functionality.
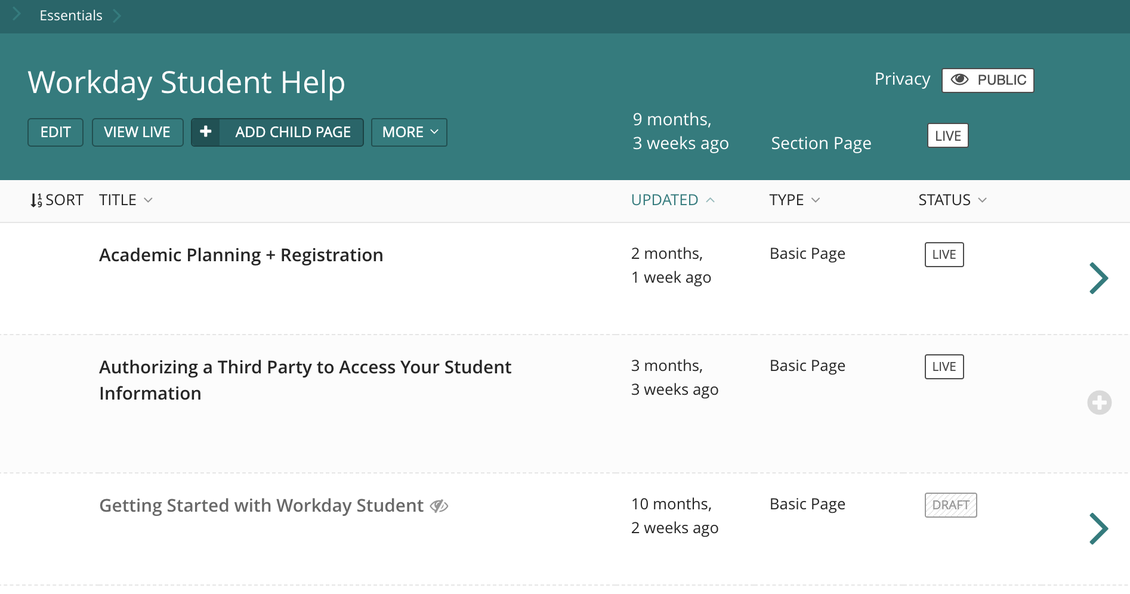
Display
The explorer view consists of two parts:
- The selected page listing, which displays in the teal header.
- The child pages, which are listed beneath.

Information
The following information displays for all page listings (the top-level page and all of its children):
- Page title
- Last updated date (updates upon save)
- Page type/template
- Publication status (such as Live, Draft, or Live + Draft)
- Page privacy status (Public or Private)
Actions
You can also perform a number of actions on each of these pages (editing actions for the top-level page display by default, while the same tools display for child pages upon hover):
- Click the page title or the Edit button to edit the page
- View the current version of the page:
- The View Live button displays for a published page
- The View Draft button displays if the page is not currently published
- Click Add Child Page to create a new subpage
- The More menu includes functions like moving or copying the page, unpublishing it (if it's currently published), or accessing the page history.
- View and adjust page privacy
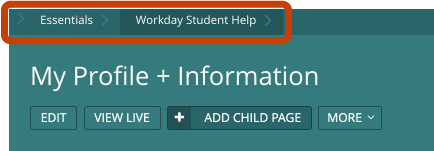
Navigation
In addition to these features, you can also navigate up or down the site hierarchy from the explorer view:
- Use the breadcrumb trail at the top of the header to view a higher-level page in explorer view

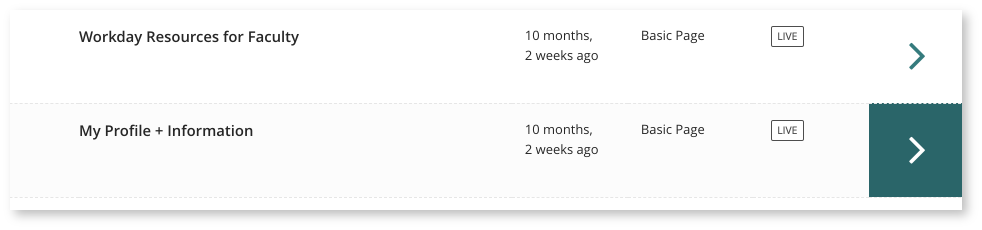
- Click the right-hand arrow next to a child page listing to view that page in explorer view

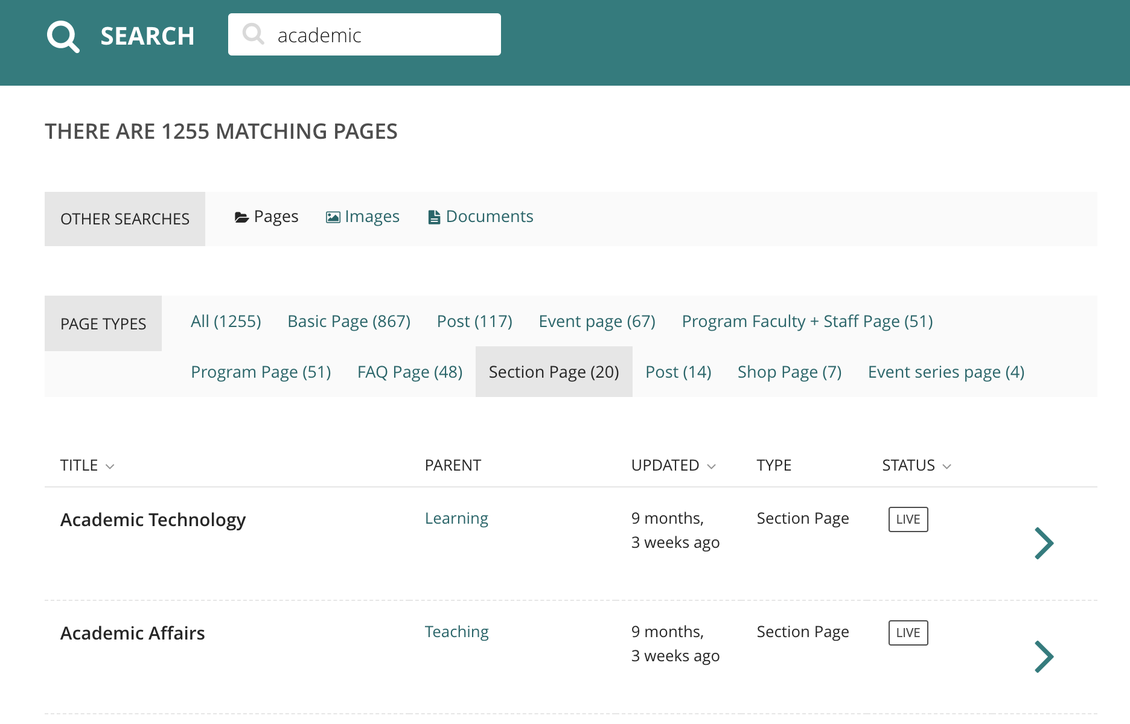
Wagtail Search
Sometimes the most expedient way of finding information is simply by searching for it. Wagtail has a built-in search functionality in the sidebar to do just that.
Type in keywords based on a page's title or content, and Wagtail will pull up a list of possible matches.
Search results list page title alongside other information to help you determine whether it's what you're looking for. For example, the Parent column lists each page's direct parent page. This can help you tell the difference between two pages titled "FAQ."
You can also filter results down by page type. Click on a listed page type to only view results that use the selected page template.
Hover over a listing to access available editing tools, just like in the explorer view. Since you may not have access to edit every page that shows up in search, your editing options may be limited.

Images and Documents
Portal pages may include images and link to documents. Wagtail saves uploaded image and document files to their own libraries, which allow uploaded files to be reused across multiple pages without having to re-upload the files multiple times.
Use the Images or Documents sidebar tabs to browse existing uploads or to upload new files.
You can also upload new images or documents while editing an individual page. This is the most common way of uploading images or documents to Wagtail, since it happens "in context" with content creation.
Read more about Wagtail's image and document uploaders here.
Now that we have a basic understanding of Wagtail's structure, let's dive into Wagtail's key points of interaction by using an example.
Related Pages
- Wagtail Guide: Portal Basics
- Portal Page Architecture
- Accessing Wagtail
- Navigating Wagtail
- Page Types (Templates)
- Creating, Saving, + Publishing Pages
- Page Privacy, Unpublishing, + Deleting Pages
- Moving Pages and Reordering Content
- Page and Site History (Formerly Page Revisions)
- Page URLs
- Basic Page Content
- Basic Page Body Blocks
- FAQ Page Content
- Images + Documents