FAQ Page Content
The FAQ page type can be created as a child page from three other page types:
1) Basic Page
2) Shop Page
FAQ Content Blocks
Just like Basic pages, FAQ pages have Title, Page Card, and Body fields. You can read more about the Title and Page Card on the Basic Page Content page. The Body section differs pretty significantly in FAQ pages, however.
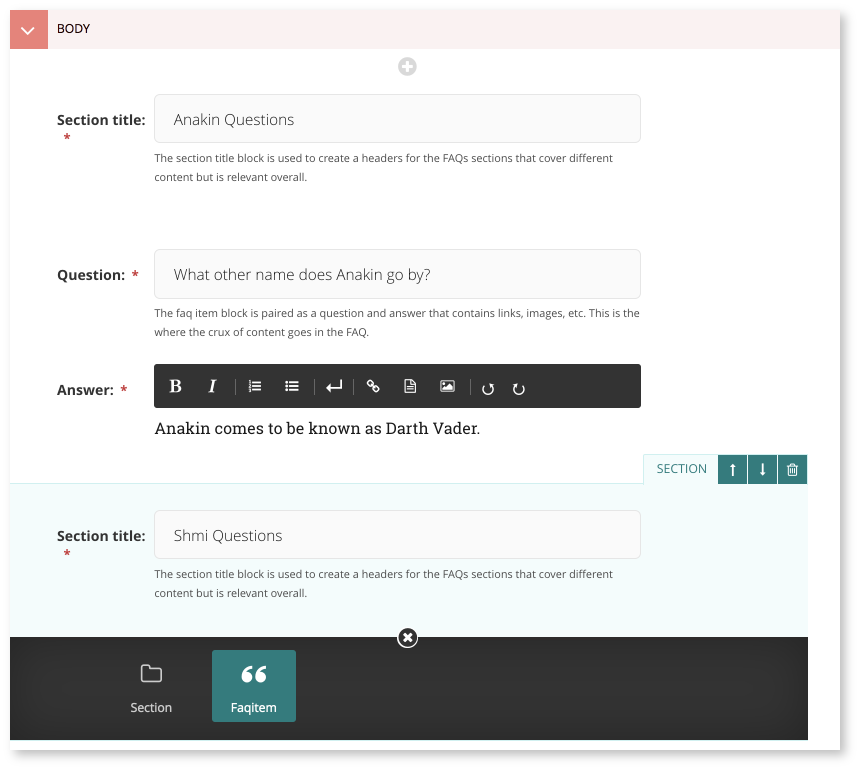
From the page editor view, the bulk of your FAQ page's content will live in the Body section. There are two distinct content blocks within the Body section of the FAQ page template:
SECTION
Split up subsections of your FAQ page, designating a title that applies to the questions and answers below it.
Groups of questions with the same theme should be broken up by Section. When you have more than one Section on a page, they become hyperlinks within a "table of contents" element that appears on the left side of the page. Clicking those links will take you right to the chosen section!
This also means that you can link specifically to FAQ sections, by adding #[Section Title] to the end of the FAQ page's URL.
For example, you can link to the After You Sign Up section of the Commencement FAQ page by visiting:
FAQITEM
A block consisting of a Question and an Answer (both required components).
The Question component is a simple text field, while the Answer component is a rich text field (like the Paragraph block available on Basic pages)

Making Your FAQ Page Findable
Because of its "parent" page types, an FAQ page will never appear as a card underneath a Landing page or Section page. Despite the absence of this built-in navigation feature, you can still make your page findable in a number of ways.
Refer to the sections below for tips on making your FAQ page more findable.
Add a Link from Its Parent Page
First and foremost, you'll want to make sure that your FAQ page is navigable from its direct parent page.
- If your FAQ page is the child of a Basic page or an Academic Program page, see our documentation on the Resources and Sidebar Items fields for tips on adding sidebar links.
- If your FAQ page is created via the Shops template, your published FAQ page gets a link automatically on its parent Shop page.
Choose a Good Title, Card Thumbnail, + Card Text
These same fields are important across several Wagtail page types, and FAQ pages are no exception. Even for pages without browsable cards, these fields display in search results for a page.
- Differentiate your Title. Avoid titline your page "FAQ," if you can. Title helps determine the order of Portal search results, so use keywords in this field!
- Use even more keywords in the Card Text field. This field gives you an opportunity to expand on your page title. The better summary you can provide up-front, the more likely you are to connect with your intended audience.
- Choosing a distinctive Card Thumbnail may seem a bit difficult, but it can make a tremendous difference for a user scanning search results quickly.
- In some cases, you can use the same image as your FAQ's parent page in an effective manner. Visual continuity between pages within a section can produce this effect, if done judiciously!
- In some cases, you can use the same image as your FAQ's parent page in an effective manner. Visual continuity between pages within a section can produce this effect, if done judiciously!
Link to Your FAQ Page Sections from Other Pages
When you use Section blocks, you are making your page more navigable, since each of these sections has a link of its own.
When linking to an FAQ section from another Portal page, you'll have to manually input the URL, including the "fragment identifier" associated with the section (the #[Section Title] part at the end of the URL).
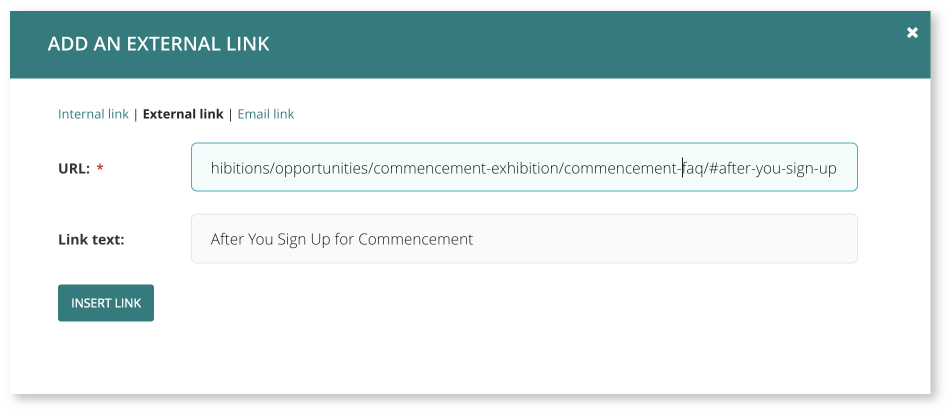
FOR INLINE LINKS (USING THE PARAGRAPH BLOCK)
1) Select the chainlink icon to open the link menu.
2) Select the External Link tab.
3) Paste or type your URL and designate link text to display.

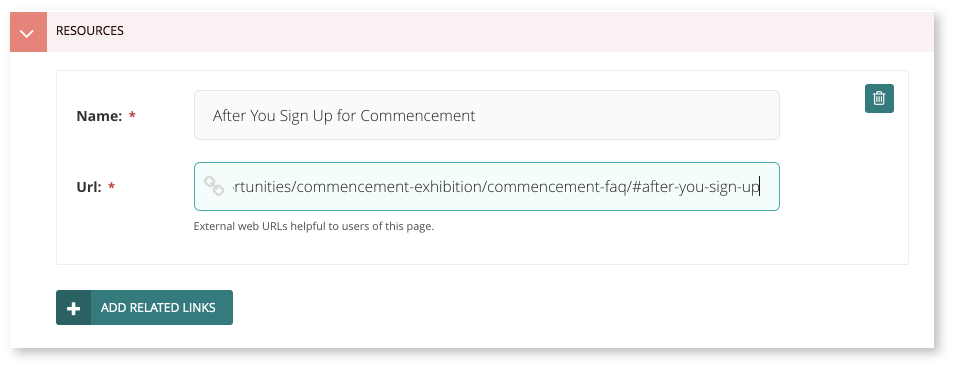
FOR SIDEBAR LINKS (USING ADD RELATED LINKS FUNCTION)
1) Scroll down to the Resources field.
2) Click the Add Related Links button.
3) Paste or type the URL and designate link text to display.

Related Pages
- Wagtail Guide: Portal Basics
- Portal Page Architecture
- Accessing Wagtail
- Navigating Wagtail
- Page Types (Templates)
- Creating, Saving, + Publishing Pages
- Page Privacy, Unpublishing, + Deleting Pages
- Moving Pages and Reordering Content
- Page and Site History (Formerly Page Revisions)
- Page URLs
- Basic Page Content
- Basic Page Body Blocks
- FAQ Page Content
- Images + Documents