News, Tools, Tutorial, FAQ, and Basic Pages
There are several types of child pages or subpages you can nest underneath your Shop page in order to document information like upcoming announcements, the logistics of a shop tool, tutorials, answers to common questions, and detailed policies:
- News page (also called a Post)
- Tool page
- Tutorial Page
- FAQ page
- Basic page
Tool and Basic pages will not automatically link from the Shop page upon creation. You must publish the child page AND add a link to it from the Shop page to ensure display.
FAQ pages, Tutorial pages, and News pages (or Posts) will link automatically from your Shop page upon publication.
Child Pages Automatically Created
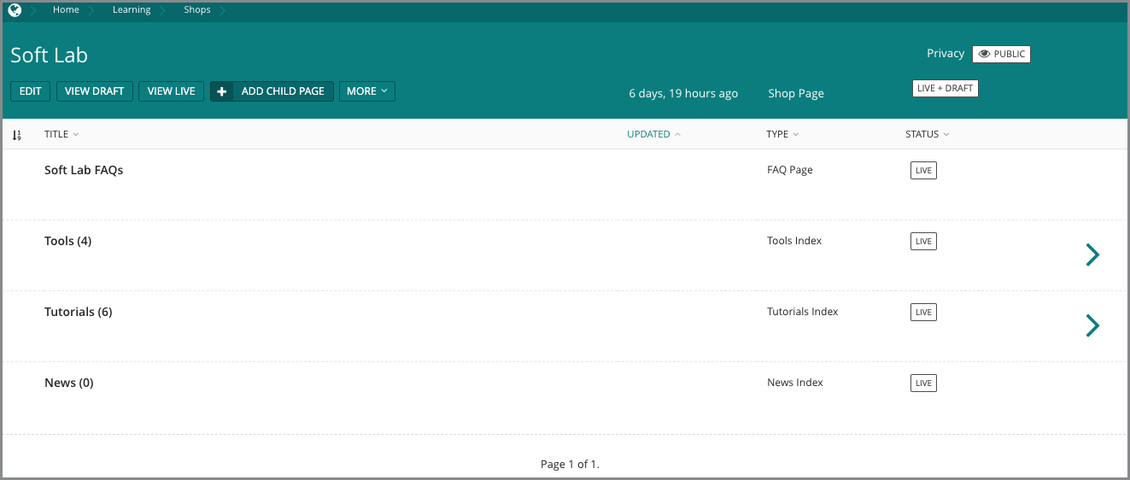
Upon creating and first saving your Shop page, several Index pages are automatically created, viewable in the detailed Wagtail menu for your Shop page:
- News Index
- Tutorials Index
- Tools Index
Index pages are really just folders that contain their related child pages. For example, any Tool page you create for your shop will be nested underneath its Tool Index page.
Index pages have stable URLs, but only the title is editable. For the most part, their function is to organize like pages and provide a means of adding new child pages of that type.
You will also notice that an FAQ page is automatically created. These pages actually do host content, which you can read more about below.

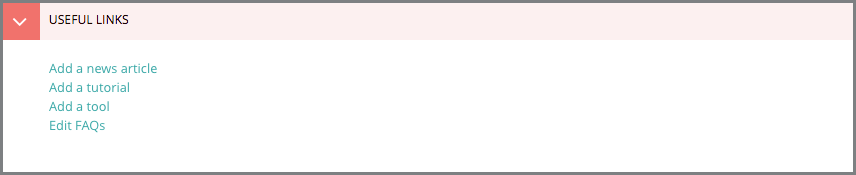
Useful Links
Useful links are a section on the Shops template in which content editors may quickly add to the News, Tutorial, Tool, or FAQ pages, without having to navigate manually through Wagtail.


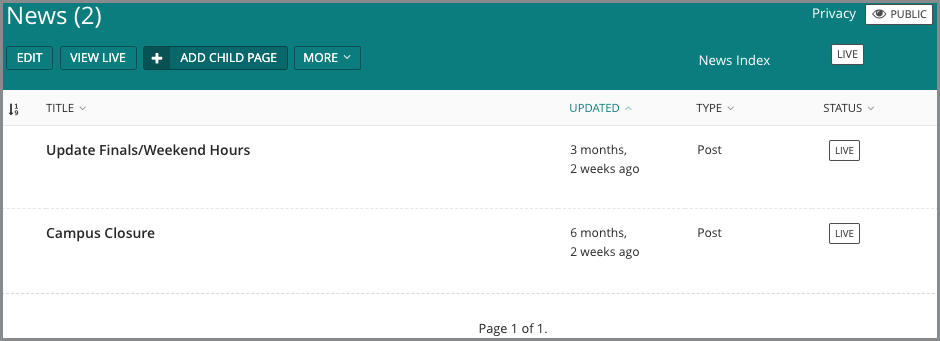
News Page
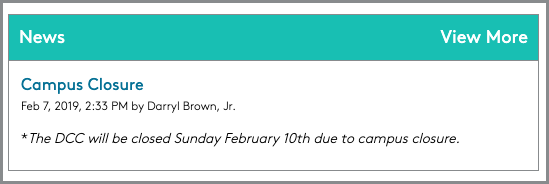
The News page, once given a News post, will display as a widget on the Shop page. The Title section gives a brief summary of the announcement. The body section is where the full content of the announcement will go.
The News page is actually the same as the Announcements page template available elsewhere in Portal. You can read more about this in our Page Types (Templates) documentation.

Tools Page

Tools pages allow for Shop managers to detail the types of equipment that are available. Once created and published, each Tools page will appear as a link underneath the Tools and Equipment subheading on the left-hand side. Every Tools page has specific fields to describe your shop's equipment.
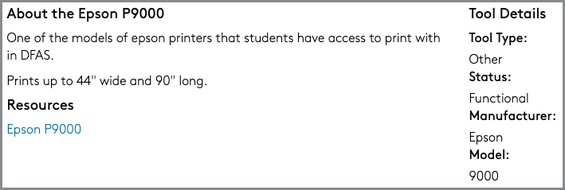
Title
This is where the name of your tool will go. It will also be the hyperlink that is displayed on your Shop page.
About
A brief description of the tool.
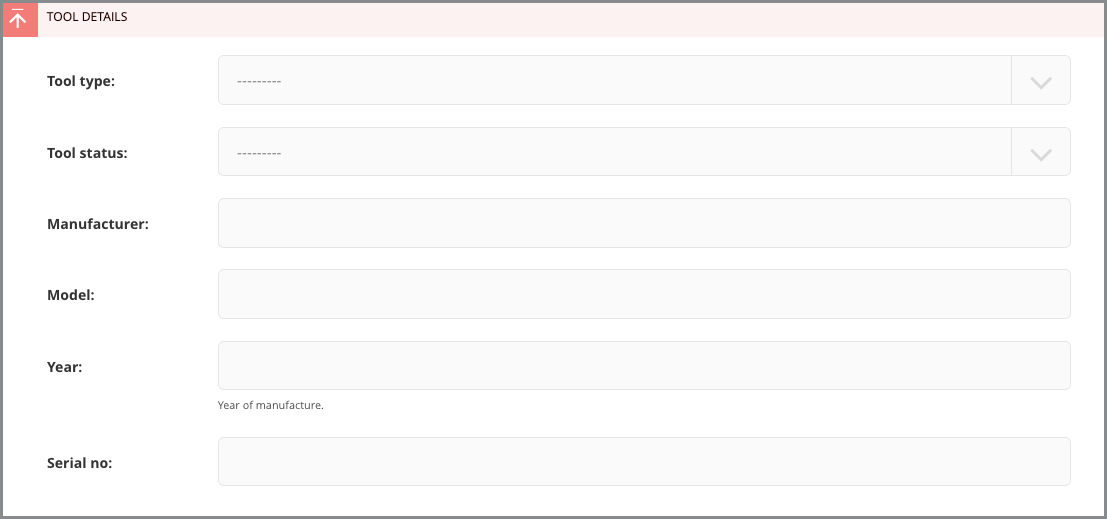
Tool Details
This section allows for details about the tool including its type, status, manufacturer, model, year, and serial no.
Resources
Here you can link your page to other resources such as links, pages, and documents.
Gallery Images
You can display images of your tool in a gallery like format.

Tutorial Page

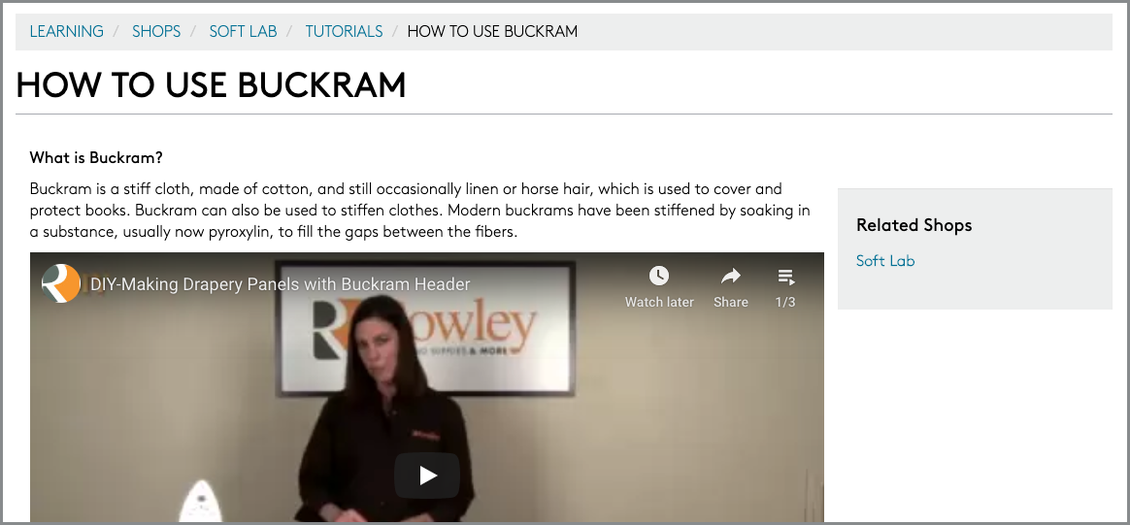
Tutorial pages look and behave like pared-down Basic pages. Once created and published, each Tutorial page will appear as a link underneath the Tutorials subheading on the left-hand side of your Shop page. Like the Tools page, there are specific fields available to format the tutorial.
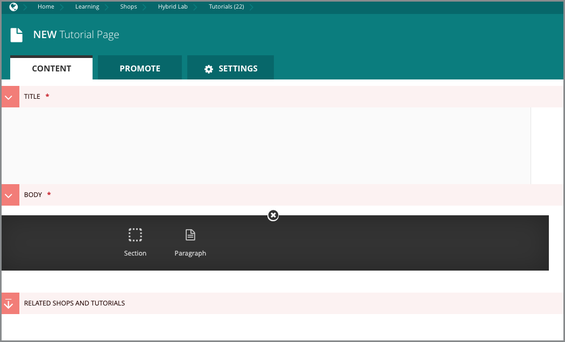
Title
This is where the title of your tutorial will go. This will act as the hyperlink listed on your Shops page.
Body
This section allows for two types of streamfield blocks, the Section and the Paragraph. The Section acts as a header for a new section of your tutorial. The Paragraph is your standard paragraph block. Learn more about general streamfield blocks here.
Related Shops and Tutorials
This section allows you to link this page to related tutorials and other Shop pages.

FAQ Page

Shop FAQ pages are no different from the generic Wagtail FAQ page. Instead of being nested beneath a Basic page, however, a FAQ page in Shops needs to be created as a child page of your Shop page.
Unlike on the Basic page template, where you have to manually link to child FAQ pages, when you publish an FAQ page within a Shop page, it will automatically display as a single link underneath an FAQs subheading.
For a detailed breakdown of FAQ page behavior, read our documentation on FAQ Page Content.
Basic Pages
There's a lot of different information and procedures required for a shop to run smoothly.
If you're having trouble documenting all the policies and procedures on the available templates listed above, you can add a Basic page as a subpage for your shop.
Basic pages that are children of Shop pages have the exact same properties as Basic pages in other areas of Portal. If you're unfamiliar with its structure, we recommend taking a look at our documentation of basic page content.
